Introduction:
Liferay site initializer is like a blueprint or a set of instructions that automatically sets up a new website when it’s created. It’s a handy tool for making sure every new website on the Liferay portal starts off the right way without manual setup every time.
Client Extensions are a powerful way to customize and extend our Liferay site safely and flexibly. By keeping our customizations separate from the core code, We can easily manage updates and maintain our site.
Want to know more about Client Extensions then take a reference from here.
To create a site initializer using a client extension, we simply need to create a Client Extension of type “Site Initializer”. When deploying the client extension, it automatically sets up the site. Within the Client Extension, include all necessary files that are to be configured during the site creation process.
Prerequisites:
- Liferay
Steps to create site initializer using client extension.
- Create a client extension directory.
- Create a client-extension.yaml file within it.
- Create a site-initializer folder and place all the necessary integration components in it.
- Deploy the client extension.
STEP 1: Create a client extension directory.
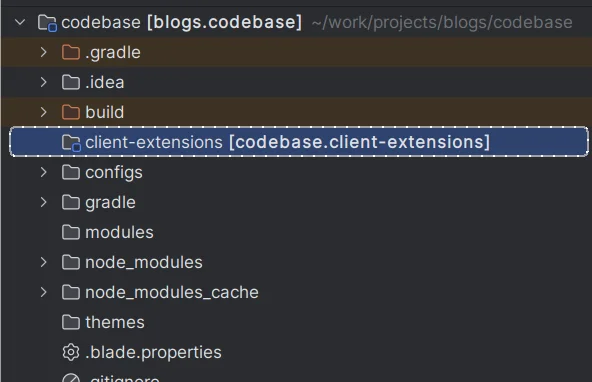
Open the codebase and create a folder named client-extensions.

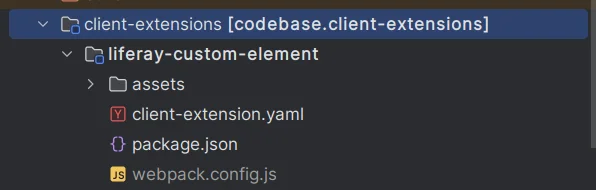
Now in a client-extensions folder create a liferay-site-initializer (Project Folder Name).
STEP 2: Create a client-extension.yaml file within it.
Now create a client-extension.yaml file in the liferay-site-initializer folder.
Put this thing in this yaml file and then let’s discuss all the points one by one.
liferay-sample-site-initializer:
name: Liferay Site Initializer
oAuthApplicationHeadlessServer: liferay-site-initializer-oauth-application-headless-server
siteExternalReferenceCode: liferaySiteInitializer
siteName: Liferay Sample Site
type: siteInitializer
liferay-site-initializer-oauth-application-headless-server:
.serviceAddress: localhost:8080
.serviceScheme: http
name: Liferay Sample OAuth Application Headless Server
scopes:
- Liferay.Headless.Site.everything
type: oAuthApplicationHeadlessServer
This YAML configuration file defines two key components: a site initializer (liferay-sample-site-initializer) responsible for setting up a sample site in Liferay, and an OAuth application headless server (liferay-site-initializer-oauth-application-headless-server) that handles authentication and potentially other secure interactions with Liferay services. Each section provides specific details necessary for their respective functionalities within the Liferay platform.
1. Site Initializer (liferay-sample-site-initializer):
Purpose: A Site Initializer automates the setup of a new site in Liferay.
Configuration:
name: Specifies the name of the Site Initializer (e.g., “Liferay Site Initializer”).
siteExternalReferenceCode: Provides an external reference code for identification.
siteName: Defines the name of the sample site to be created (e.g., “Liferay Sample Site”).
type: Indicates that it’s a siteInitializer, designed to initialize and configure new sites automatically in Liferay.
Functionality: Automatically creates or configures a predefined site structure, pages, navigation, and other settings when deployed in Liferay.
2. OAuth Application Headless Server (liferay-site-initializer-oauth-application-headless-server):
Purpose: Facilitates secure interaction with Liferay’s APIs using OAuth authentication.
Configuration:
name: Specifies the name of the OAuth Application Headless Server (e.g., “Liferay Sample OAuth Application Headless Server”).
.serviceAddress: Defines the address where the OAuth server is located (e.g., localhost:8080).
.serviceScheme: Specifies the communication protocol scheme (e.g., http).
scopes: Lists the permissions (scopes) granted to the OAuth application, such as Liferay.Headless.Site.everything.
type: Indicates that it’s an oAuthApplicationHeadlessServer, specifically designed for integrating OAuth-based authentication mechanisms with Liferay services.
Functionality: Enables secure API access to Liferay’s resources, ensuring authenticated and authorized interactions between external systems and Liferay.
STEP 3: Create a site-initializer folder and place all the necessary integration components in it.
We are creating a site initializer folder, and within the site initializer, we are creating an object-definitions folder and integrating object definitions json file into it.
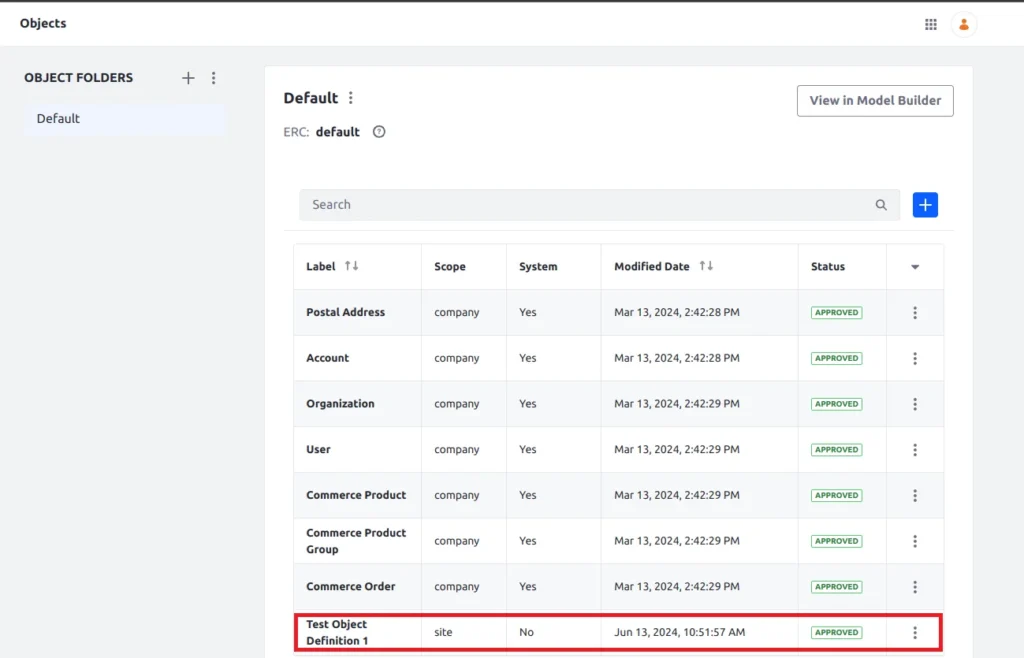
When we deploy the extension, it will automatically create an object for us.

test-object-definition-1.json
{
"label": {
"en_US": "Liferay Custom Object 1"
},
"name": "LifearyCustomObject1",
"objectFields": [
{
"DBType": "String",
"indexed": false,
"indexedAsKeyword": false,
"label": {
"en_US": "Field 1"
},
"name": "field1",
"required": false
}
],
"pluralLabel": {
"en_US": "Liferay Custom Object 1"
},
"scope": "site"
}
Note: If we want to add any other functionality to our site initializer, we just need to add the folder and put the JSON file in it.
STEP 4: Deploy client extension.
Open the client-extensions folder in the terminal.
Now, enter this Gradle deploy command to deploy the client extension.
../gradlew deploy
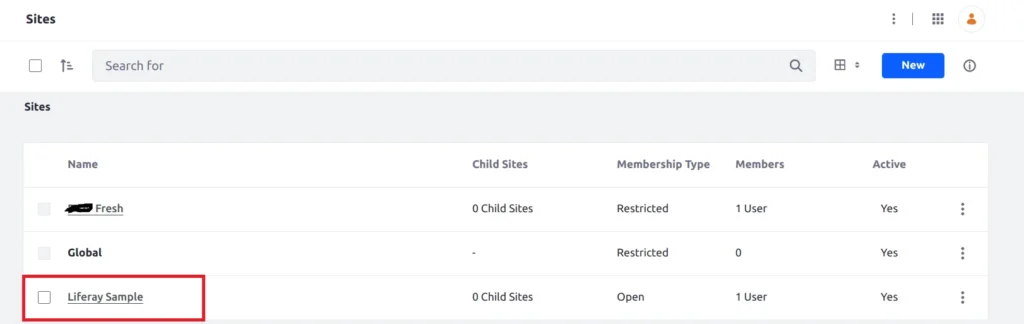
Now, we can see that the site and object are created.


Conclusion:
Creating a site initializer using a client extension in Liferay is a powerful and efficient way to automate the setup of new sites. By following the steps outlined in this guide, you can ensure that every new site starts with the right configuration and components, saving time and reducing the potential for errors. Leveraging the flexibility of client extensions, you can customize your Liferay site safely and manage updates with ease. With the ability to integrate additional functionalities seamlessly, the site initializer is an invaluable tool for maintaining consistency and efficiency across your Liferay portal. Start implementing site initializers today to streamline your site creation process and enhance your Liferay experience.



